This past week Google hosted it’s annual I/O conference for developers. The conference is geared towards pushing the boundaries of web development and web applications. This year Google unveiled an amazing new web app called “Google Wave“. There has been a lot of hype and tons of press around this announcement that occurred on Day 2 of the conference. Other than Google giving away a new HTC Magic Android phone to everyone in attendance, there hasn’t been nearly as much discussion over the events that occurred during the Day 1 keynote. I’d like to focus on some of the amazing technologies discussed during the first keynote and analyze how these new web features will affect the popular Flash format.
The first phase of the keynote was geared towards a “More Powerful Web” and described how things are changing at a rapid pace. Just in the past few months we’ve seen amazing progress with the release of Firefox 3.5b, Safari 4b, and the Google Chrome 2.0 beta. Additonally, we’ve seen amazing advances in the mobile browsers with the iPhone 3.0 OS as well as the Android OS supporting HTML 5. There has been a 100x increase in JavaScript performance over the past decade and new open standards are driving amazing innovation in the browser. As Vic Gundotra (VP of Engineering at Google) said, “The Web has won”.ÂÂ
The features in the HTML 5 spec really help to close the gap between a traditional web application and a desktop application. Prior to HTML 5, things like offline storage, threading, and 3D graphics were only possible in desktop apps or with browser plugins like we have today. Adobe’s Flash technology and other similar technologies like Microsoft Silverlight have enabled many of these rich user experiences in the browser through the use of plugins. YouTube, which is one of the Top 5 most visited sites in the world, requires users to have the Flash plugin installed to view any videos. Before we get into the future of the Flash platform, lets quickly cover some of the important features available in HTML 5.
HTML 5 Features
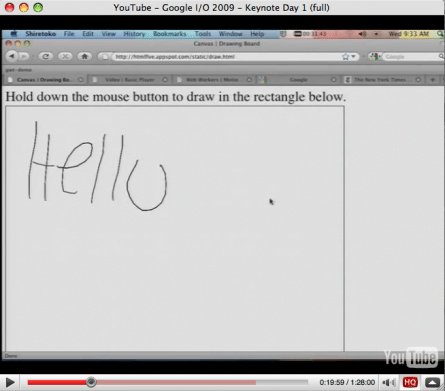
1) canvas - This allows for rich drawing and animation built right into the browser. It’s now REALLY easy to work with rich graphics and do all sorts of things right in the browser that would typically be done server side or in a Flash app.ÂÂ

Writing on the screen with the mouse in pure HTML and JS
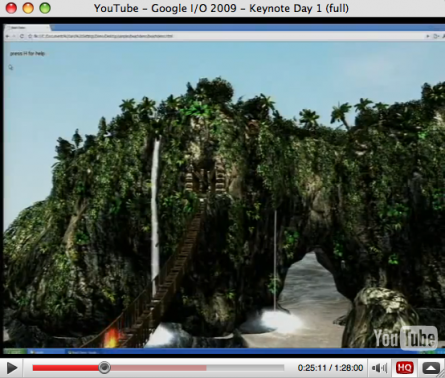
2) 3D Graphics - The browser is now capable of rendering 3D graphics and other game-like features natively using just HTML, JS, and CSS styling. All the graphics processing goes to the GPU leaving the CPU usage for other tasks like computing game logic, etc.

A 3D experience that Google built to test out these new capabilities.
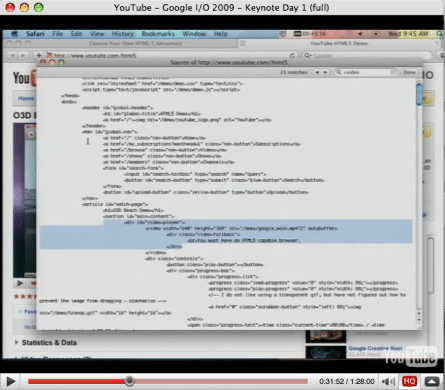
3) <video> - The new video tag is one of my favorites. This works exactly like the <img> tag but for embedding videos into the page. No need to worry about format, plugins, etc. In fact, Google actually demonstrated this using YouTube and quickly removed the Flash and used pure HTML to embed the video. (Remember this for later…)

YouTube using the new <video> tag. No Flash!
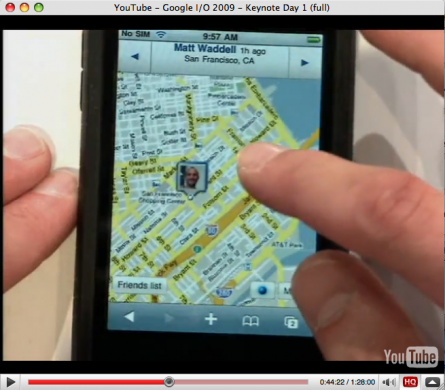
4) Geolocation - This capability makes it easier to work with Geolocation API’s like the ones provided by the W3C to build location based services into the browser. In the keynote, they show a new button soon to be included into Google Maps titled “My Location”. This uses the WiFi locations nearby and Google’s large databases to triangulate your location in Maps. Pretty cool stuff.

Google Latitude on the iPhone running in the browser!
5) Database / App Cache - This technology is critical in order for web apps to compete with their desktop counterparts. This allows apps to keep a local cache of the data so that the app can still be used when there is no connection. This also helps to speed up the app when there is a connection, by reducing the number of requests needed.

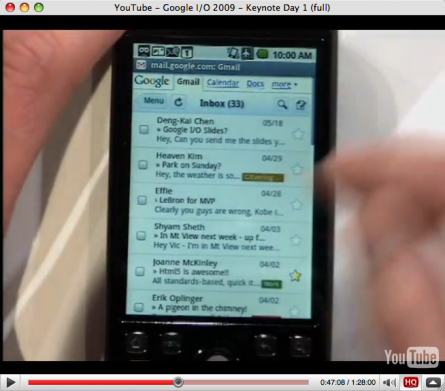
GMail running smoothly on Android in Airplane mode with offline data.
6) Web Workers - My favorite. This is threading for the browser. Google showed an app which calculates prime numbers in JS. Without workers, this app completely freezes the browser until the calculation completes. This means you can’t click anything on the page, switch tabs, etc. However, using the new web workers this process can execute in the background allowing the user to interact with other components on this page and other tabs. It’s incredible!

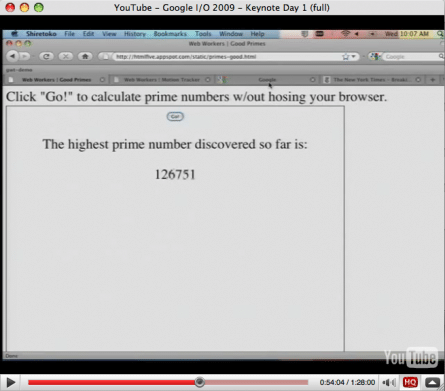
Calculating the prime numbers in JavaScript in the background.
Conclusion
These features have significantly shortened (closed?) the gap between web and desktop application. Even more amazingly, they have done it without the use of plugins. Google notes that all “modern” browsers (Firefox, Chrome, Safari, and Opera) are supporting all of these new features. They even managed to take a shot at Microsoft Internet Explorer! (+1) I’m extremely excited to be working heavily with JavaScript and HTML on a daily basis. I think these technologies are the future of the web and I would not be surprised to see a shift (even more so) away from Flash and other proprietary technologies like Silverlight. Imagine if Google decides to remove Flash from YouTube?! Think about how that would change this. The big players in the web space (Apple, Google, Mozilla) are putting their eggs in the “open standards” basket. And I will too!
I’d love to hear your comments about the future of the web and Flash. Post away!!
Watch the full Google I/O Day 1 Keynote (1:28:00)

Comments